PC
ダウンロード
開発環境
リンク集
おすすめフリーソフト
CentOS Server
Raspberry Pi
Ubuntu Server
WEB
DokuWiki
iPhone
iPhoneサンプル
電子工作
個人的なメモ
カスタマイズ その1
テンプレートの作成
カスタマイズを始める前に、“lib/tpl/default”を“lib/tpl/テンプレート名”にコピーし、これを書き換えていきます。
テンプレートの選択は「管理」「サイト設定」「基本」「テンプレート」で切り替えます。
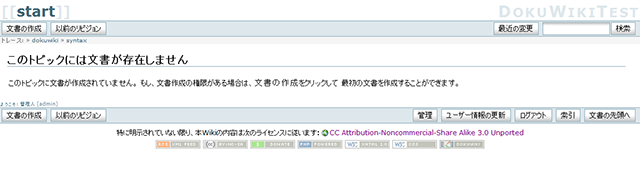
タイトルヘッダの書き換え
デフォルトではタイトルヘッダが、ページ名[wiki名]になっています。(main.php)

<title>
<?php tpl_pagetitle()?>
[<?php echo strip_tags($conf['title'])?>]
</title>
このままではブックマークしたときに見にくいので、wiki名[ページ名]に変更します。

<title>
<?php echo strip_tags($conf['title'])?>[<?php tpl_pagetitle()?>]
</title>
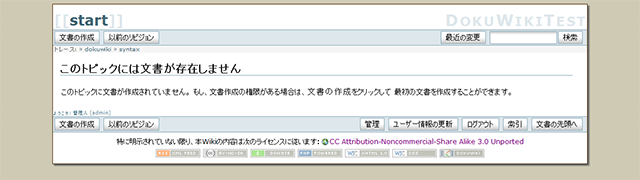
全体のレイアウトを固定幅に
design.cssに段組用のcssを記述し、ブログやSNSのようにページの幅を固定します。
背景に画像(上部、中央、下部)を使用しレイアウトします。

/* Pain Layout */
#ydlBox {
width: 976px;
margin-left: auto;
margin-right: auto;
}
#ydlBoxTop {
background: __background__ url(ydlimgs/bg_top.gif) no-repeat top;
width: 976px;
height: 16px;
}
#ydlBoxMid {
background: __background__ url(ydlimgs/bg_mid.gif) repeat top;
width: 960px;
overflow: hidden;
padding: 0px 8px 0px 8px;
}
#ydlBoxBot {
background: __background__ url(ydlimgs/bg_bot.gif) no-repeat top;
width: 976px;
height: 16px;
}
背景の色はdesign.cssのbodyを書き換えます。フォントにメイリオとMSゴシックを追加します。
// 変更前
body {
font: 80% "Lucida Grande", Verdana, Lucida, Helvetica, Arial, sans-serif;
background-color: __background__;
color: __text__;
}
// 変更後
body {
font: 80% "メイリオ", "MS ゴシック", "Lucida Grande", Verdana, Lucida, Helvetica, Arial, sans-serif;
background-color: #CFCAB4;
color: __text__;
}
main.phpの<body>を以下のように書き変えます。
<body>
<div id="ydlBox">
<div id="ydlBoxTop"></div>
<div id="ydlBoxMid">
<!-- 元のソース -->
</div>
<div id="ydlBoxBot"></div>
</div>
</body>
特に明示されていない限り、本Wikiの内容は次のライセンスに従います: CC Attribution-Share Alike 4.0 International