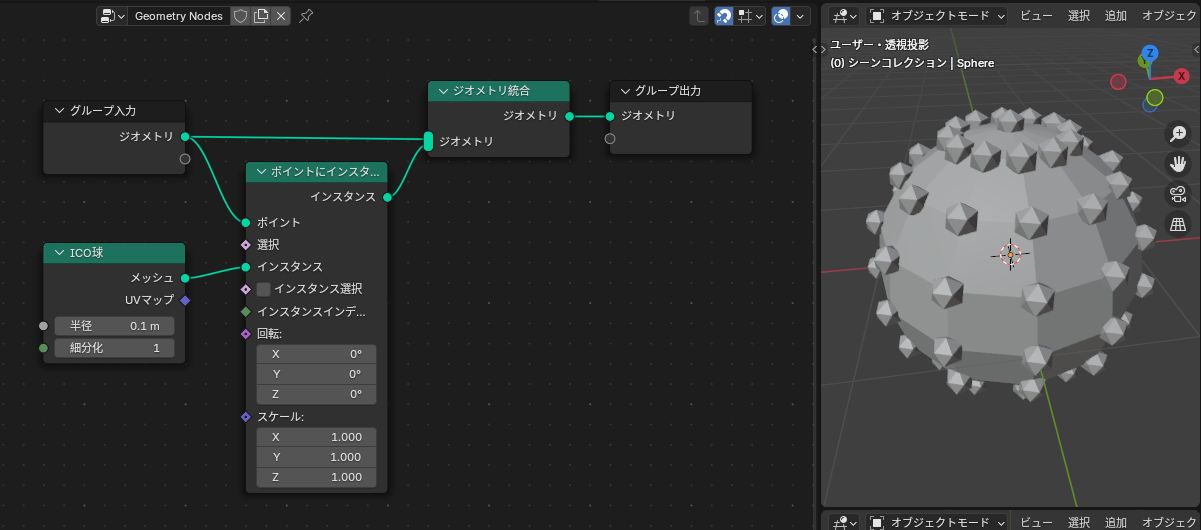
頂点にインスタンス作成
元メッシュジオメトリのポイント(頂点)に、「ICO球 / Ico Sphere」でインスタンスを作成し、
「ジオメトリ結合 / Join Geometry」で元のメッシュと、作成したICO球インスタンスを結合し出力

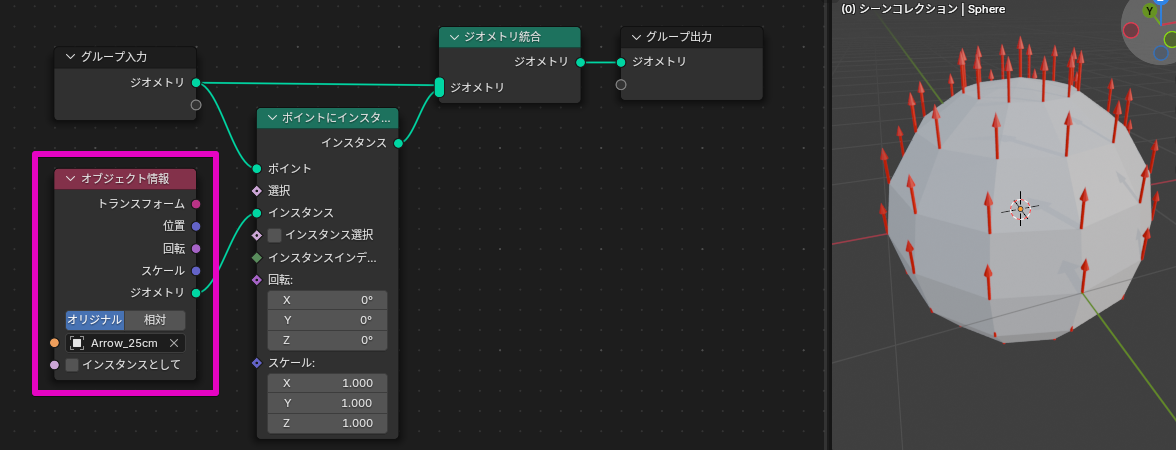
シーン上のメッシュ使う
例として25cmの上向き矢印を作成(Arrow_25cm)

ICO球の代わりに、「オブジェクト情報 / Object Info」で Arrow_25cm をインスタンスとして使用
アウトライナーがらメッシュをドロップでも、ノードが出せます

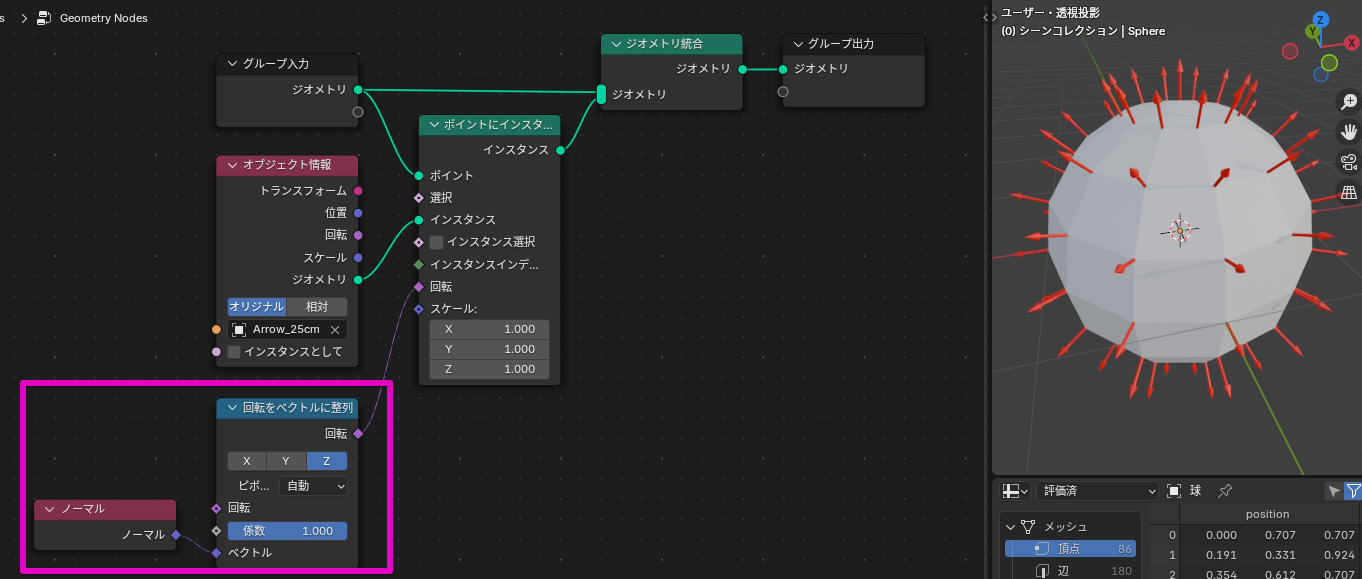
法線の向きに回転
生成したインスタンスを、ノーマル(法線)を使い、「回転をベクトルに整列 / Align Rotation to Vector」で回転させます

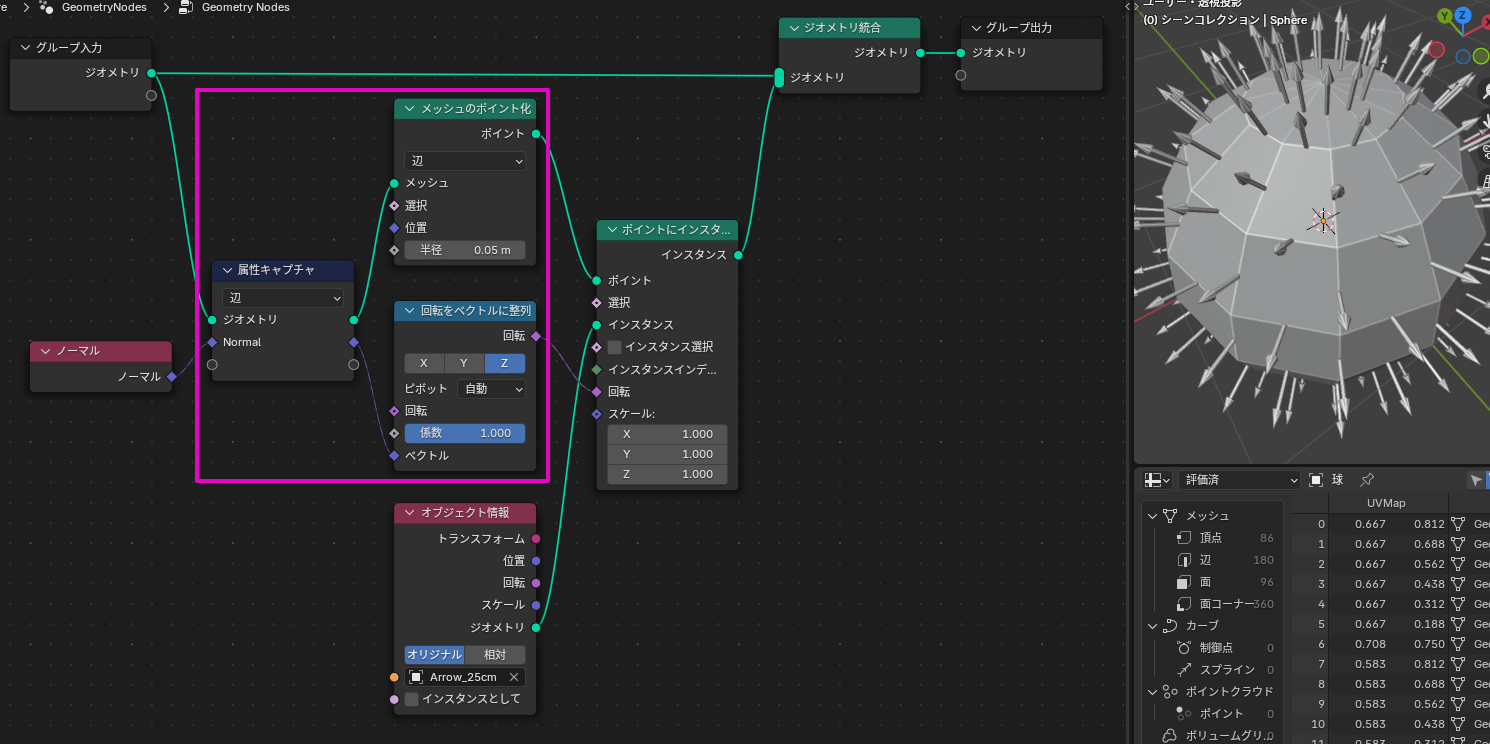
辺にインスタンス作成
辺の法線を取得するため、「属性キャプチャ / Capture Attribute」で辺を選び一旦キャプチャ
キャプチャした情報から、「メッシュのポイント化 / Mesh to Points」でポイント情報、
法線はキャプチャした情報から取得します

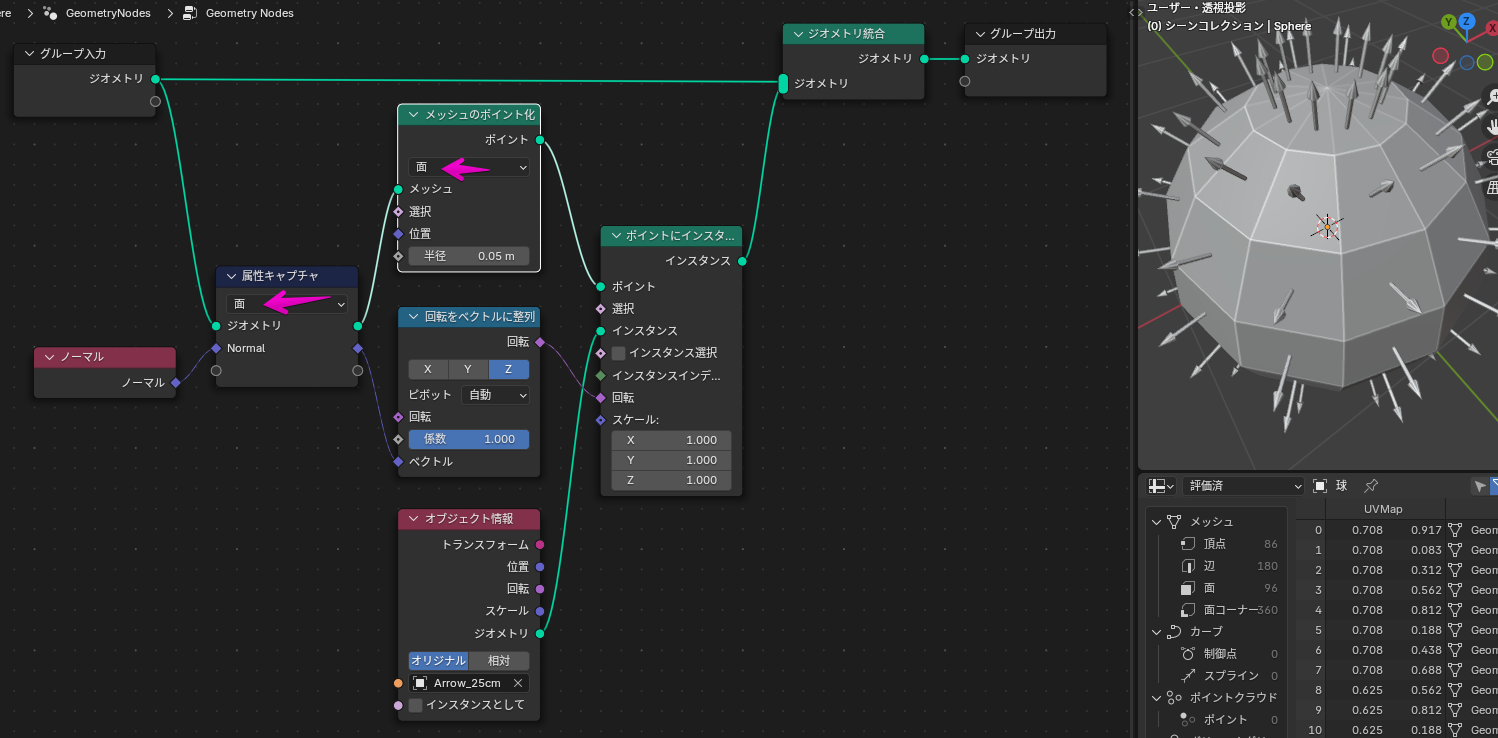
面にインスタンス作成
「属性キャプチャ」「メッシュのポイント化」で面を選ぶ以外、辺と全く一緒です




コメント