PC
ダウンロード
開発環境
リンク集
おすすめフリーソフト
CentOS Server
Raspberry Pi
Ubuntu Server
WEB
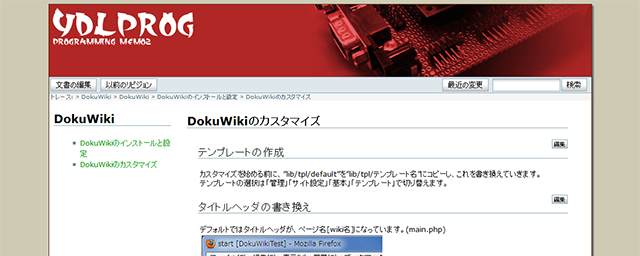
DokuWiki
iPhone
iPhoneサンプル
電子工作
個人的なメモ
カスタマイズ その3
2ペインレイアウトで目次を左に設置
design.cssに2ペイン用のcssを記述します。
#ydlBoxMenu {
margin: 0px;
padding: 8px;
width: 208px;
float: left;
}
#ydlBoxPage {
margin: 0px;
padding: 8px;
width: 712px;
float: left;
}
main.phpの本文表示部分を2ペイン化し、目次はsidemenuとします。
サイドメニューは、doku.php?id=sidemenu で直接アクセスし作成します。
一度作ってしまえば、次は索引から編集可能です。
</div>
</div>
<div id="ydlBoxMid">
<div class="dokuwiki">
<div id="ydlBoxMenu">
<?php print p_wiki_xhtml('sidemenu','',false); ?>
</div>
<div id="ydlBoxPage">
<div class="page">
<!-- wikipage start -->
<?php tpl_content()?>
<!-- wikipage stop -->
</div>
<div class="clearer"> </div>
<?php flush()?>
</div>
</div>
</div>
<div id="ydlBoxMid">
<div class="dokuwiki">
特に明示されていない限り、本Wikiの内容は次のライセンスに従います: CC Attribution-Share Alike 4.0 International