カスタマイズ その2
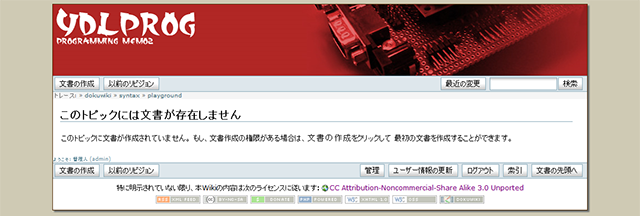
ページの先頭に画像とロゴ
ページの先頭が殺風景なので画像とロゴを入れてみます。
背景画像はtop.jpg(960×128)、ロゴはlogo.png(256×72)で用意します。
design.cssに画像用の記述を追加します。
/* Top Banner */
div.dokuwiki .ydlBannerBox {
height: 120px;
}
div.dokuwiki .ydlBanner {
background-image: url(ydlimgs/top.jpg);
width: 960px;
height: 128px;
position: absolute;
margin-top: -8px;
}
main.phpは以下のように修正し、ロゴをクリックしたらトップに戻るようにもします。
<?php html_msgarea()?>
<!-- ここから -->
<div class="ydlBannerBox">
<div class="ydlBanner">
<?php tpl_link(wl(),'<img src="lib/tpl/テンプレート名/ydlimgs/logo.png" width=256 height=72>','name="dokuwiki__top" id="dokuwiki__top"')?>
</div>
</div>
<!-- ここまで -->
<div class="stylehead">
また、元のWiki名表示や現在のページ表示は不要なので、main.phpから以下の部分カットします。
<!--
<div class="header">
<div class="pagename">
[[<?php tpl_link(wl($ID,'do=backlink'),tpl_pagetitle($ID,true),'title="'.$lang['btn_backlink'].'"')?>]]
</div>
<div class="logo">
<?php tpl_link(wl(),$conf['title'],'name="dokuwiki__top" id="dokuwiki__top" accesskey="h" title="[H]"')?>
</div>
<div class="clearer"></div>
</div>
-->